今天谈谈「一款好产品,所需具备的条件」。
下面进入正文。
产品角度
早前有看到张小龙说:一个产品只能有一个主线功能。
这句话从产品规则层面来说,是告诉我们,要有信心把握住用户的需求,如果没有办法控制用户每一步所要做的方向,就无法控制这个产品,这个产品就必然会失控。这也是为什么许多公司将多个产品合并后,效果反而没原先那么好的原因。
其实这个点我之前的文章也有详细说过,即一款产品本身就有一层定义,也就是告诉用户这个产品是用来干嘛的。这就是用户体验的核心。
细化到界面,其实也是这个道理:
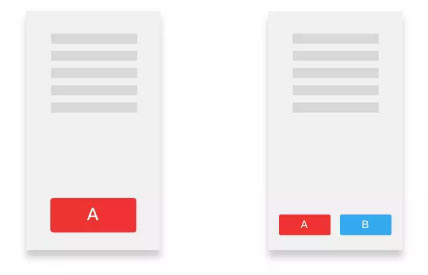
界面中的一个功能,这个功能会提供两个服务给用户,然后我们就在屏幕上放两个按钮,一个按钮是 A,一个按钮是 B,这样的界面,许多产品里面都有,但这是不好的设计。因为我们要引导用户去往我们希望他去的地方,而不是让用户进行选择,让用户选择,转化率自然就低了。
如下图:

用张小龙的话来说,就是:这意味着这个界面以后有一个分叉路口,用户需要思考才知道他下一步该做什么,而我们没有给他任何暗示。
虽然我并不完全认同其说的这个理论,但也略有道理。如,电商产品的「立即购买」和「加入购物车」这两个按钮,就打破了这个说法,当然这并不能说明这样的设计是好或差的。
说到底,有时候我们在研究一个功能时,是在思考如何让用户操作更便捷。但在这个过程中,我们研究的不仅仅是功能本身,或者说是产品的逻辑,而是在研究人性。
所以说,从产品设计的角度而言,一款好的产品,需要具备引导用户做出操作的条件。要做到此举,需满足:功能明确、指引清晰、无需选择等要求。
下面进一步说明。
用户「体验&界面」角度
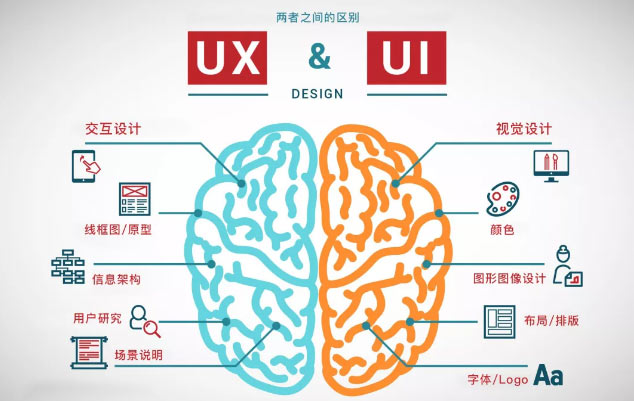
前阵子分享了一张图,原图是英文版的,好像是出自于一篇国外的文章,我单就这张图翻译了下,将其贴在了微博。内容如下:

这张图主要是告诉我们,UI 和 UX 的区别。从这两个角度来说,好的产品,需要具备什么样的条件呢?
先来说说 UX。
用户体验(UX)设计,是给用户创造一个愉快操作产品体验的行为。
用 Harshita Arora 的话说,就是从以下六个点出发,来谈谈你的产品是否具备一个好的操作体验:
1.可用性
用户使用这款产品的目的是什么?
我的产品的核心功能是什么?
如何缩短用户体验路径?
我怎样才能使这一操作顺利、快速、愉快呢?
这块内容就是站在 UX 角度的你,是如何去思考这款产品的。
2.用户研究
你需要做一些分析了解你们公司对应的市场详情,缩小你的目标/用户群。再从用户角度来评估你的功能设计的是否合理。
3.形式vs功能
从「形式思维」跳出来,不要被形式驱使,而是从功能出发再回到形式。
4.一致性
我的产品是否具备一致性?从企业背景、功能、界面、体验等角度来说,是否让用户难以理解?是否便于用户操作?考虑一致性,不仅仅是外观上的一致性,还包括功能上的一致性。
5.简单:能简化一点吗?
确保你的用户在使用产品时,是不需要别人教的。一个糟糕的令人困惑的应用程序将是一排排的按钮,许多不同的颜色,以及紧密的元素。(这与第一段内容类似。)
6.不要让我思考:我会让我的用户为难吗?
当我们编程时,我们试图使我们的代码尽可能的轻量级和高效。
当我们设计时,我们试图使界面尽可能清晰和不易混淆!
这就是我们要做到的。无论是从信息架构、用户研究,还是场景说明出发,我们要做的就是让界面通过以上的设计理念,使用户易于理解,便于操作。
紧接着说说 UI。
用户界面(UI)设计是一个很大的领域。从理论上讲,UI 是内容的组合(文档、文本、图像、视频等)、表单形式的设计(按钮、标签、文本字段、复选框、下拉列表、图形设计等等),以及影响用户的行为(如果我点击拖动会发生什么)。
而作为一个 UI 设计师,你的目标就是创建一个用户界面,这个界面很吸引人,很漂亮,同时也能让用户产生一种情绪反应,即对你的产品感兴趣。并让每一个下载产品的用户都可以在应用商店中发现,通过使用它,从而实现自己的目标或完成相应的任务。
想要让用户产生这种情绪,你需要做到以下几点:
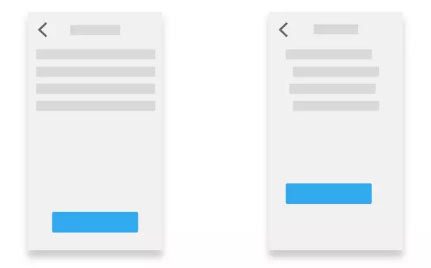
1.把用户的注意力引导到界面中最显眼的位置,突出最重要、最明亮的元素。按照这样的排布进行设计。作为一名设计师,你可以使用这些信息来管理用户的体验。

2.对细节的把控。两个完全相同的界面,细节把控不好,差距会非常大。这也是判断 UI 设计师功力的基础点。如对齐,就能看出设计师在设计过程中是否用心。

到此。你看到了作为 UI 设计师需要注意的两个关键因素:
1.你需要用你的设计来吸引用户的注意力;
2.你需要注意你的设计中的每一个细节。
要注意的是,这两者是不可分割的,后者会实现前者。用户会对好产品产生兴趣,这是吸引力法则。而 UI 设计,就是通过引导用户关注不同的内容来调整用户的操作体验。这就是所谓的 UI 设计了。
好的产品,一定是产品、交互、UI 三者缺一不可的。
最后提个高度:最近有小伙伴问我,从 UI 转到交互后,还想 UI 和交互两把抓,该怎么办?这种想法会导致你成为视觉类交互,而不是「产品设计师」。
结尾
再啰嗦会儿。一个喜欢文学的朋友,说自己开始正式进入这个领域了。在报社写诗与文、编书。我是异常向往的,但好在我知道自己要的是什么。
记得当初在看《月亮与六便士》时,有个观点很触动我。毛姆之所以给这本书取此名,意为:每个人都应该有梦想,脚边是六便士,抬头,便是月亮。在拥有六便士的同时,是该心存梦想。而不是一味地追求所谓的远方。这本书的悲情之处也就在于此。
总是觉得自己是个文艺小青年,端着一股儿范。直到最近才想通,端着干啥呢?能当饭吃么?还不如踏踏实实的赚点钱,吃顿大餐。
结尾送各位一段话:所谓世界,就是人根据自己所见所闻归纳的一切。去到一个完全陌生的世界,就会自然而然地,发现自己先前认定的一切,全是笑话,然后重新思考自己以及自己认定的世界,到底是个什么玩意儿 —— 等到这种新认识重新建立起来时,就是一个,重新建立自己世界的过程。因为人类渺小,所以世界很容易被全新事物击碎重塑;但人类的有趣处也在于,可以持续不断地,在无边的世界里走着,不断创造新世界。






评论 (0)