互联网行业大步流星、产品迭代周期越来越短,设计挑战日趋严峻。作为一名奋斗在前沿的设计师,你有多久没有更新自己的知识体系了呢?不论新人还是老司机,如何让自己的成长速度跟上行业的飞速发展,已然成为了一个重要命题。
本文旨在帮助设计师正确、快速的成长,希望给进阶之路上的设计者们带来思考和启发(注:本文主要是指互联网产品设计、用户体验设计、交互设计、视觉设计等相关设计岗位)。我们认为,只有明确了努力的方向、找到了合适的方法、优化了学习的路径,才能将每一份努力放大、获得更好的成效,从而更快更好的实现我们追寻的目标。
那么,我们该如何加速进阶呢?
首先需要明确,哪些能力是可以快速提升的。下图是我们建立的设计师能力模型,主要包含了3个方面:
专业能力
通用能力
影响力

从人才角度来说,专业能力决定个人能站多高,通用能力和影响力决定个人能走多远。
其中,通用能力包括了沟通能力、项目管理能力、推动力、执行力、学习能力和创新力等软技能,而影响力则包括了团队中对内的影响力、对外沟通中的影响力、以及行业中的影响力。这两种能力,往往是循序渐进,不断磨砺和积累而成。
本文所说的加速进阶,主要是指专业能力的针对性刻意练习,从而达到快速进阶的目标。
那么,我们该如何快速提升专业能力呢?方法其实很简单,一共分为三步:
具备体系化的产品设计方法论/思维模型
构建知识体系,评估自己的能力模型
设计自己的方案,不断学习和交流
具备体系化的产品设计方法论/思维模型


设计方法论可以帮助设计师快速搭建体系化的知识体系和设计思维,从而跳出本职工作的一亩三分地,更加全局的看待产品和团队,对设计工作形成指导。经典的方法论和模型并不少,在前篇中,我们也介绍了 3D Design Thinking 的设计思维模型,这是基于双钻设计思维模型、结合实际产品设计工作形成的一套设计思维模型 。
构建知识体系,评估自己的能力模型
构建知识体系
有了科学的思维模型之后,就可以构建出对应的知识体系,主要可以包括两类:产品设计知识、产品相关知识
产品设计知识
产品设计是设计师的核心工作,主要包括了:
需求分析
交互/视觉设计
效果验证
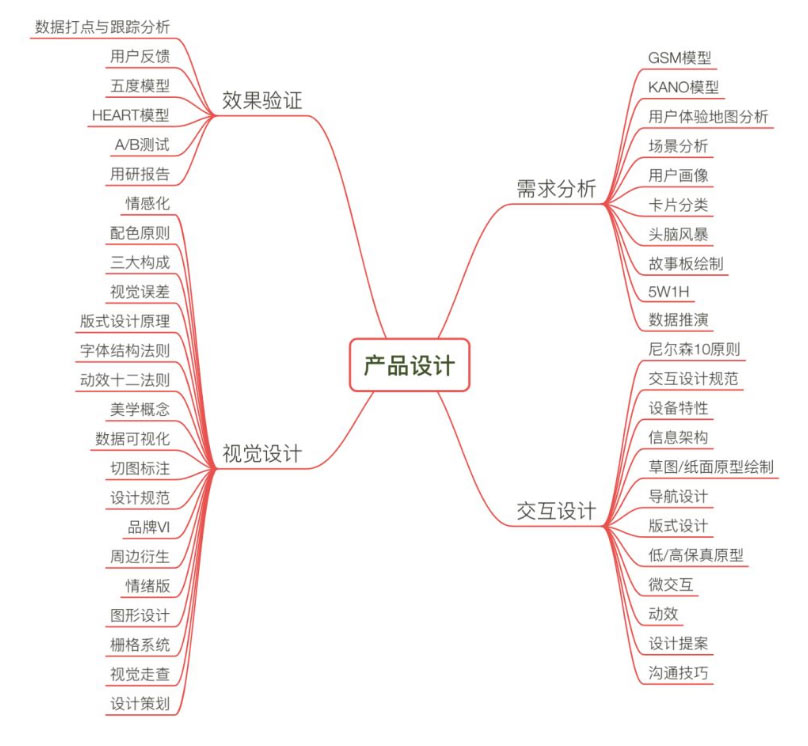
根据3D Design Thinking的划分,对应设计前期(Do right things)、中期(Do things right)、后期(Do things better)三个阶段,设计师需要对应具备需求分析知识、交互/视觉设计知识、效果验证知识。在此基础上,我们又对知识体系进行了进一步拆分,如下图:

前期出色的需求分析能力,可以帮助设计师准确的把握想要解决的核心问题,从而明确优先级、将业务目标转化成设计目标,进而进行功能组织、信息架构梳理等工作。
中期便是传统印象中的“设计本职工作”,长时间积累的专业知识和出色的设计能力,是设计师体现价值的基石。
后期也是很多时候被设计师们忽略的工作,想要验证设计成果、体现设计价值,最好的办法就是学会如何使用科学的方法评估效果、收集反馈。
产品相关知识
产品设计流程中,为了更好的实现以用户为中心的设计、承接上下游、促进团队协同,设计师还需要了解:
商业
用户
技术
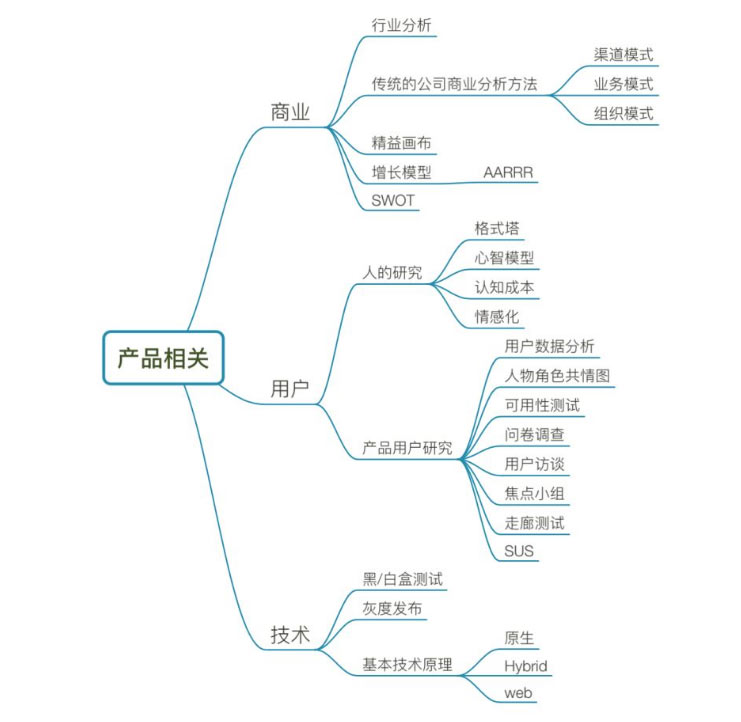
我们也对产品相关知识进行了梳理和拆分,如下图:

我们常说,用户体验设计就是在不断平衡商业利益、用户诉求、技术实现三者之间的关系,所以商业、用户、技术也是我们必须了解和学习的知识。深入了解用户研究,可以让设计师真正做到“用户的视角”,进一步了解商业和技术,会让设计师能够跳出单一的视角,能够真正进阶到下一个阶段,重新理解产品设计和用户体验设计。
评估自己的能力模型
上述两方面的知识构建了设计师的知识体系框架,接下来要做的事就是基于这个框架来给自己各维度的知识能力做个评估。
打分规则是将知识的掌握程度分为三个阶段:知、行、知行合一,根据掌握程度的不同,具体分数从0-5分不同,具体如下:
第一阶段:知
0分:完全不知道概念
1分:对概念略有耳闻,不清楚具体内容
2分:了解内容,不知道如何应用且没用过
第二阶段:行
3分:内容比较熟悉,只是粗浅用过
4分:能够依据场景运用
第三阶段:知行合一
5分:熟练运用,融会贯通,举一反三
有了这样的评估标准,我们结合知识框架对自己的知识能力做一个客观的打分,可以得到如下的图表:
(注:个人能力模型并非越全面越好,模型是用来帮助设计师了解自己的知识范畴。然后相应的思考和设计适合自己的发展路径以及学习计划。)

对于UED团队而言,可以将模型升级成团队版,从而获得一张团队的评估统计表。

这么做有两点好处:
一方面,可以一定程度上反馈出团队构成中的长短版,相比个人,团队的模型需要更加平均,成员之间应该需要更加互补。
另一方面,从统计中可以选定出各有所长的小伙伴,进行单独沟通,授权其组织对应领域的课题研究,从而促进团队间的沟通和交流。
设计自己的方案,不断学习和交流
有了体系化思维模型、又有了知识体系、还有了能力模型评估之后,我们可以说对自己中的强项弱项已经有了比较清晰的认知。这个时候该可以进入行动了:
设定目标,基于自己的打分情况,重点列出薄弱部分、希望进阶的部分,列出优先级;
制定计划、限定排期;
行动,在目标的指导下,有限的时间内,高强度的刻意练习;
实践,学习知识是为了更好的指导实践工作,在日常工作中使用并不断运用和更新自己所学,让学习成为工作的助推器;
还有一点:分享交流,有所收获的时候一定要分享和交流,不仅可以提高调取知识的效率,你还可能收获更多不一样的惊喜。
写在最后
我们阶段性的学习总结,分享给大家,希望能给同样奋斗在前沿设计小伙伴们带来思考和启发。她现在还是个孩子,也非常欢迎大家加入我们,帮助我们一起应用、迭代和完善她。
成长是一个漫长而累积的过程,我们追求快速的进阶,却不能迷失在急功近利之中。设计之路并非一路坦途,只要找到合适的方法,不断学习和坚持,相信时间会给我们最好的答案。
