今天教大家设计一个简单的字体LOGO(流程),因为字体LOGO近年来越来越受到欢迎,现在用这个成品案例:“拾”来当作案例分享……

在确定用这个汉字之前,我们需要做的步骤:
一、这个字的含义挖掘(创意采集):全方位收集创意素材来源
二、创意点的选用(元素抽取):选择可用的加以提取加工
三、构思草图(手绘初稿):准备稿纸,手绘创意稿
四、软件画图(电脑初稿):用软件(AI/cdr)将手稿在电脑上完成绘制
五、着色润色(初稿形成):电脑上给刚刚绘制的图形选色与着色
六、LOGO应用效果图(应用场景选择与成型稿):完稿
含义挖掘/创意采集:从“拾”这个字的两种读法上,一般人理解的浅层次含义分为:
【shí】
1.捡起,拿起,:~柴火;~草;~零;~取;~人牙慧;俯~皆是等
2.收纳,收敛,整理:。~掇;收~等
3.汉字数字“十”的大写
4.古时候射手穿在肩上的皮质袖套/肩套。
【shè】
古汉语与“涉“同意,历、经由的意思:~级而上等。

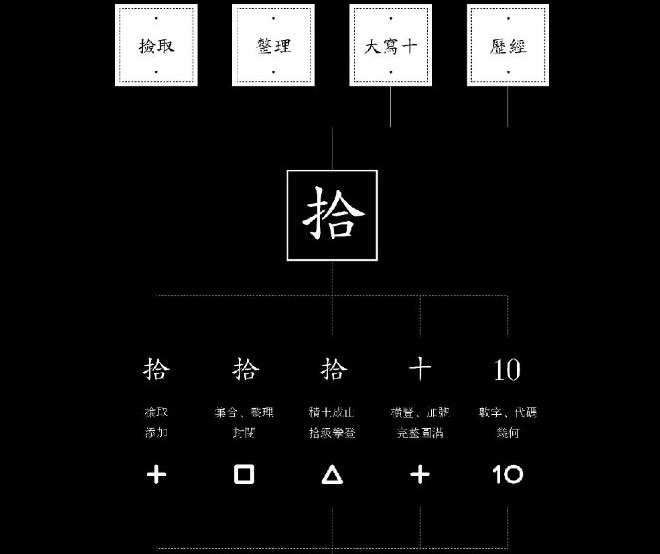
创意点选用/元素抽取:从“拾”这个字的不同含义上经由这些意思整理归纳,大体创意元素如下:
◾捡取
◾归纳整理
◾大写的“十”;
◾阿拉伯数字X
◾压经
拾取:拿来、增添等含义
收拾、整理:汇总,环饶、闭合
积土成山:拾级而上、勇于攀登
加号、横竖:线条构成、完整、圆满
代号、数字符号:几何图形

堆积、积沙成塔
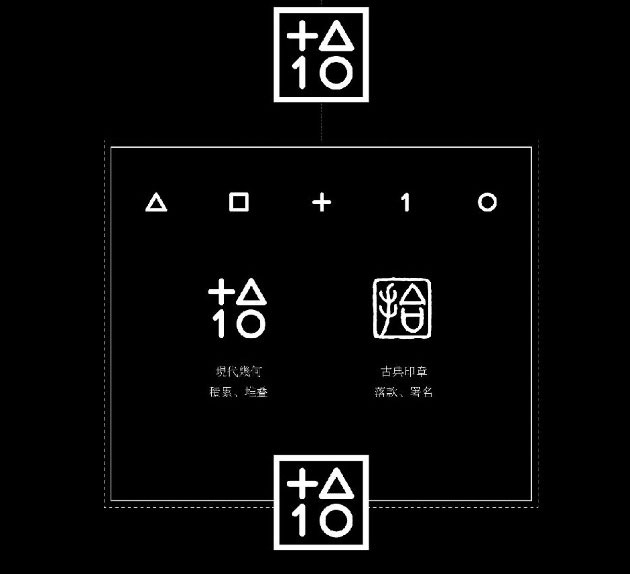
几何图形

传统风韵
印章
落款署名

线性设计

行、意 form
辨识性 identification
◾笔触太细看不清,小家子气
◾个部分元素分割过大影响聚合度
◾笔触太粗影响美观度、粗陋
视觉印象 impreessions
◾字体主体部分做圆角处理
◾弱化锋利感,突出亲切感
◾“外刚内柔”、四周方正、元素协调处理

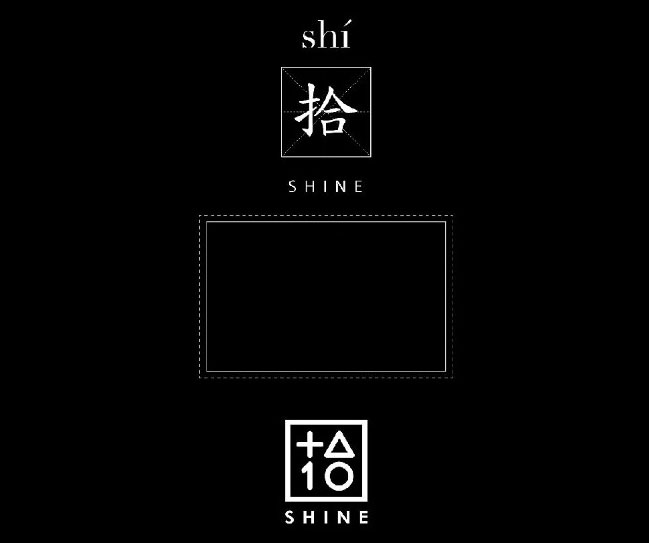
英文读音 pronunciation
◾shine意为闪耀、拔尖、光辉
◾读音与【shi】相近,朗朗上口
◾【拾】与荣耀

选择与着色 colour
◾黑白永不过时
◾化繁为简
字体 typeface
◾方正报宋繁体、标楷体
◾为什么?好看……

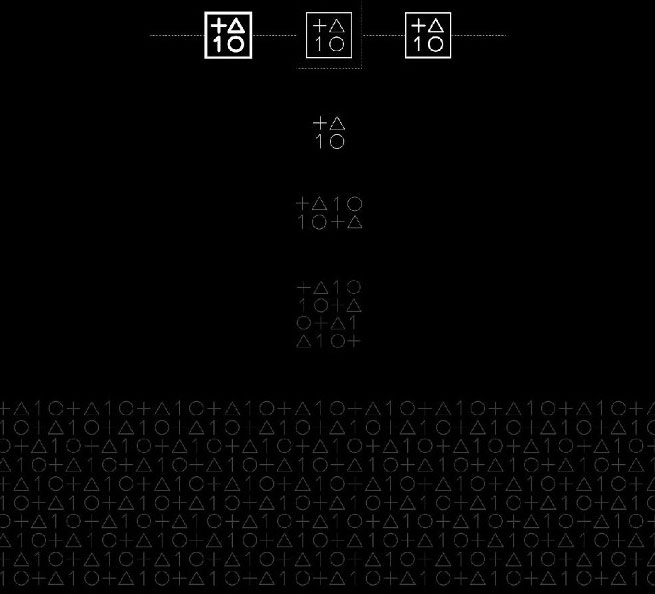
辅助图形 auxiliary
◾上文与“拾”有关形的元素:十、三角形(塔)、横竖……圆圈(完整)
◾上文与“拾”有关意的元素


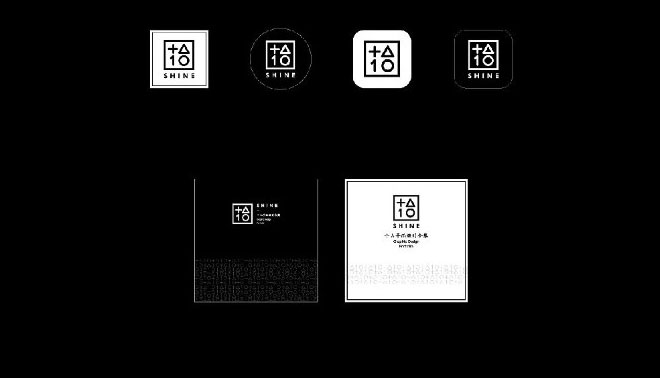
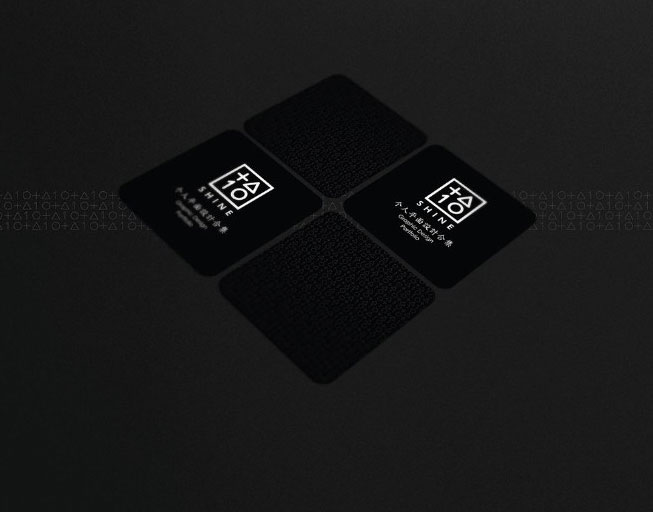
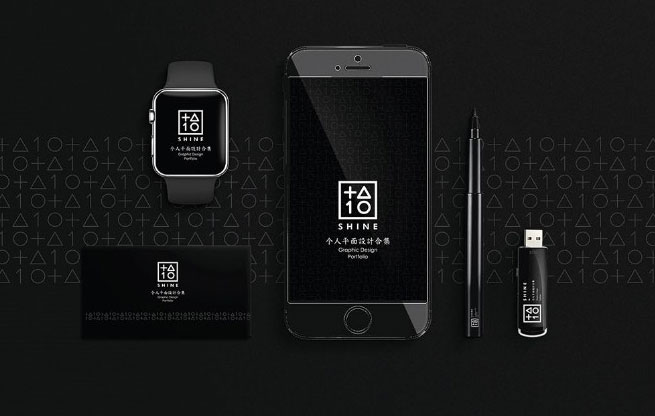
应用效果示意 application




这样,一个“拾”字的字体LOGO设计就算完工了,当然,如果觉得立意不对,或者元素选取不对,应重新回到第一二步骤仔细斟酌审视,真正区分一个设计师水准的正是前面两步,也就是创意;后面几步基本大同小异,功底的问题,熟悉软件,设计多了自然驾轻就熟。
- THE END -






评论 (0)