不想高谈阔论,只想和你促膝而谈,以设计实践经验交流为主的公益圈子,每期我们将邀请一位嘉宾与大家聊聊工作实践中的那些事,不容错过你值得拥有!
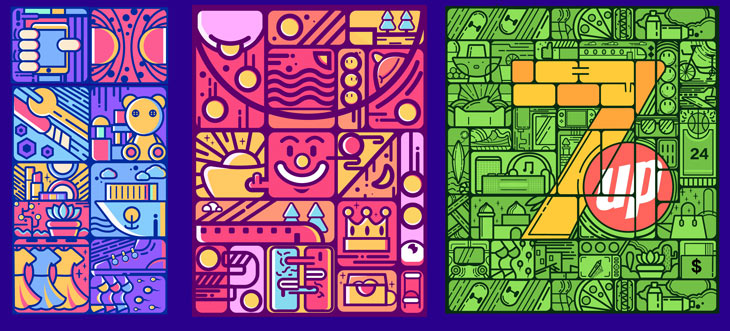
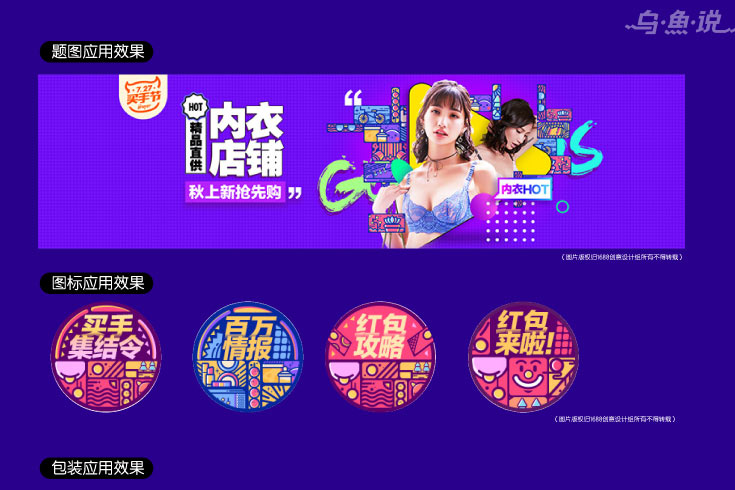
上一次分享的快速绘制渐变插画技巧的文章,得到了很好的反馈(这里声明一点是用Ps还是Ai画的真的不重要,还有我这里不会教基础软件,网络上有很多学习资源,至于为什么更新时间不会那么迅速,因为要上班,我也要保证每一篇文章都是自己原创的,将自己的经验梳理清楚表达出来),今天和大家聊一下描边插画,描边插画的种类有很多,有矢量潮流、美国街头的、清新萌系的,我这次给大家讲解的描边插画是倾向于图形抽象组合的风格,今天分享描边拼接插画的应用场景比较广泛,可以在ICON、BANNER、营销氛围中应用实战性更强。我们学习的每一项技能都要考虑今后能不能在工作场景中应用,就是我们所说的商业化,毕竟不是每一位设计师都适合去做艺术家。描边拼接插画他还有一个很重要的特点是在统一的大标题下,需要通过很多的故事场景来共同传达出主题的内容。下面让我们先看一下绘制完成的作品!扁平化设计,商业插画.

绘制图形组合式描边插画的步骤可以分为三个步骤,只要将这三个步骤考虑清楚,在绘制的时候就会得心应手!三个步骤分别是:1.主题的确定、拆分、提炼 2.对颜色的理解和选择 3.元素的抽离,图形化处理,细节丰富,组合后的和谐度!下面我们根据每一个步骤展开来分析!
1.主题的确定、拆分、提炼
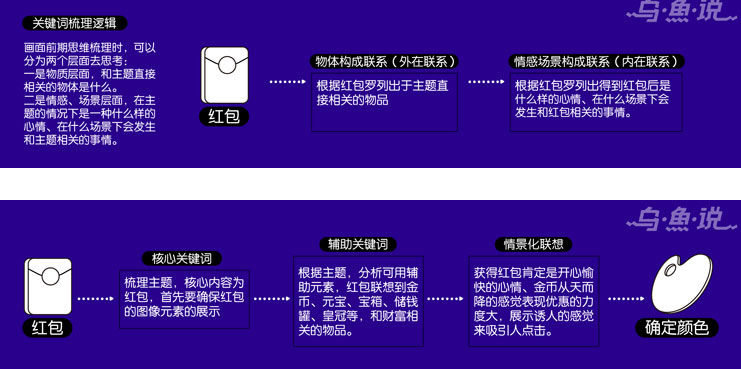
此次活动的主题是买手节以及领取红包页面应用,买手节的主题,我们不仅仅需要从买家的角度去思考画面,我们也可以从卖家的角度去思考,平台有哪些行业,将主要的横向行业的名称整理出来,将名称一一列出来,例如母婴行业、美妆、进口等等。再根据行业的特性提炼最可以代表他们的元素同时又是最容易表达出来(不要把形体复杂化,要考虑图案放小后还可以看清物体)。母婴行业首先想到奶瓶玩具的元素,这类产品绘制出来不会引起歧义,不会让人联想到其他的业务场景。美妆中选取了口红为主体,我们在元素选取的时候还要考虑商品受欢迎程度,不要绘制冷门产品,还有化妆品大部分都是方形容易和其他产品混淆,所以归纳商品的突出特色,口红的造型深入人心。红包插画的元素一定要让用户最直观的感受到红包的元素!不同的用户对图形的理解处理能力也有所不同!直观的表现更容易吸引用户!下面以红包为例,展示一下前期思维逻辑梳理。


2.对颜色的理解和选择
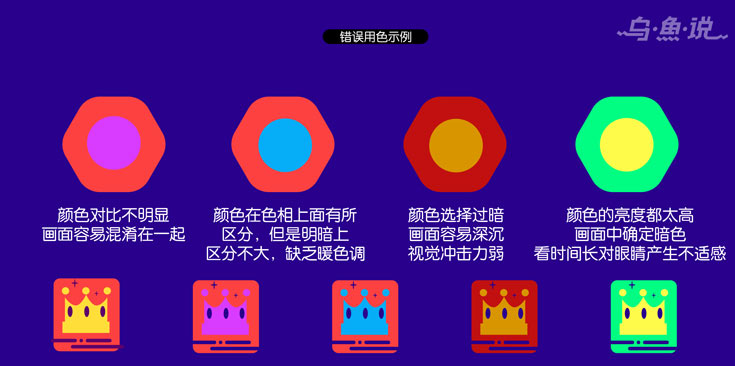
根据主题关键词提炼完后,开始挑选符合主题的颜色。颜色在插画中起到很核心的作用,我们在选用颜色一般会采用对比色为主,形成撞色的效果,这样会让画面的视觉冲击力加强(撞色是指对比色搭配,包括强烈色配合或者补色配合。强烈色配合指两个相隔较远的颜色相配,如:黄色与紫色,红色与青绿色,这种配色比较强烈;补色配合指两个相对的颜色的配合,如:红与绿,青与橙,黑与白等),但是大家在选取颜色的时候要注意颜色的饱和度,不要采用过暗的颜色,用色不用拘束颜色过多就会让画面看上去有点脏,很多人也会担心采用高饱和的颜色会不会不好把控,高饱和颜色在使用的时候大家一定要注意,需要有很重的颜色作为画面的平衡点,不然画面缺乏厚重感,在描边插画中,会通过对深色描边,来稳定画面。描边的颜色绝不是选择一个黑颜色而是根据画面颜色相对较暗的颜色,在暗色的基础上加深,选定为描边的用色。这样描边不会太生硬,让画面的层次感更加的丰富。在所有的颜色确定后,先制作一个色卡,方便后面绘制过程中吸取颜色,分清颜色的主次关系。

3.元素的抽离、图形化处理、细节丰富、组合后的和谐度
在思路梳理清楚,颜色选定后,就可以开始设计基础图形了,描边拼接插画更考验,绘图者对物体的概括能力,对待图形的整合能力,这类插画需要用线去切割,而不是写实的去绘制,这样画面才会更加具有形式感,每一块都是一个小故事,接下来看一下如何归纳图形,我们在绘制图形的时候,首先要观察他的主要特点是什么,最容易让人印象深刻的点,在进一步进行夸张处理。重点是对外轮廓线的概括,细节再多但是外轮廓线的不够精准,传递给用户的信息就会有偏差,举个例子大家在绘制哈尔滨建筑的时候不需要绘制建筑上面的花纹、窗户,只需要绘制建筑物的屋顶即可,重点突出这一个特点,这个特点是和其他地区的建筑是有很大的区别,也是他自己独特的特色。当然也有一些物体在外观造型上没有非常突出的特点,但是可以通过细节来体现,例如音响它的外形就是一个长方形,但是音响的喇叭以及按键都是其独有的特点。
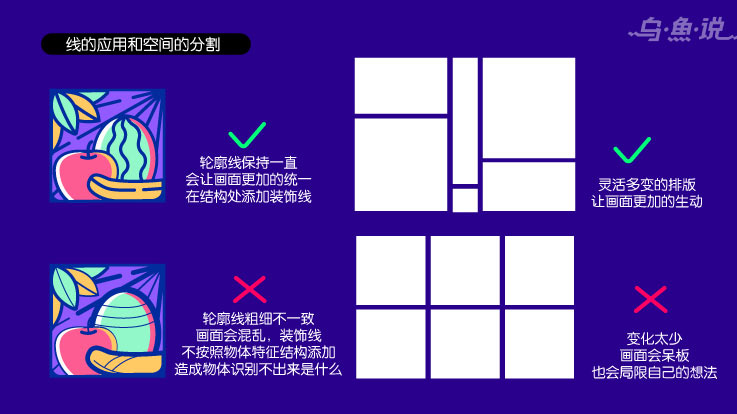
在绘制图案的时候要注意线条的粗细运用,不是随意的描个边或者添加几条线段就可以了,线条的组合如果节奏感不足,就会缺乏统一性,画面就会杂乱。所以我们在绘制的时候让外轮廓线保持一致的粗细,内部细节采用的线条的粗度不要超过外轮廓,内部细节刻画使用的线条也需要统一,内部线条也不是随意添加,而是根据物体的结构去添加,添加内部线条不仅仅是为了丰富画面,也是为了进一步强调物体的特征。
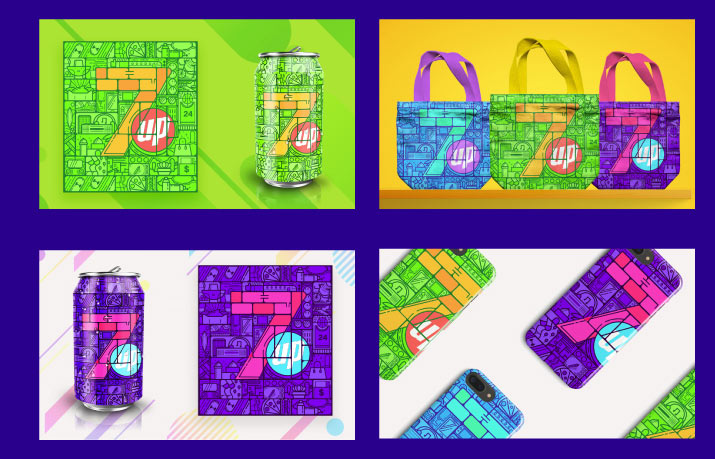
描边的问题解决了,还需要解决一下画面的疏密关系,这类插画大家在绘制过程中,往往容易绘制的特别丰富,但是忽略的画面的疏的部分,画面画的太满就会造成压抑感,统一的主题也不是非常的明确,疏密关系不仅是通过线条的多少决定,也可以更具画面区块的大小来区分,大家在分割画面的时候不要等份分割,而是分割成大小不同的体块,通过不同的体块组合让画面的更加活泼不呆板。不同的体块设计完,可以在不同的场景下组合搭配使用,更加的灵活多变,组合更多效果的画面。
在绘制完物体的突出特征后,可以在进行一些细节的丰富,跟渐变插画中所说的一样,增加一些亮部的颜色以及暗部的反光、环境色,来丰富整幅画面,在丰富的过程中还要注意画面的统一性,不要随意的添加颜色,导致画面缺乏统一性而变得混乱。


最后我们看一下描边拼接插画在活动中应用的效果(在设计中,所有的规则不是一成不变的,大家需要根据项目场景、主题内容进行调整和改变),下次我们再聊聊描边插画中矢量潮流插画的技巧吧!


原文链接: https://mp.weixin.qq.com/s/yP4i-IAn81kJDuhyuvEMLg






评论 (0)